決済サービスで有名な Stripe ですが、高機能かつ使いやすく、導入事例も増えてきています。この頃特に関心が高まってきたサブスクリプション型の料金体系についても豊富な機能が提供されており、これをきっかけに Stripe を導入することも決めたプロジェクトも多いのではないでしょうか。
今回は、Stripe を使って定額・定期購入のサブスクリプション及び利用量に応じて金額が変動する従量課金の両方を組み合わせた料金体型について、実現方法をまとめました。
サンプルの商品を登録する
Stripe ダッシュボードにて、以下のようにサンプルの商品を登録します。
① Sandbox – Basic Plan:一般的な定額・定期購入タイプのサービス利用プラ
② Sandbox – API Usage:API 呼び出し回数等、従量課金の利用プラン


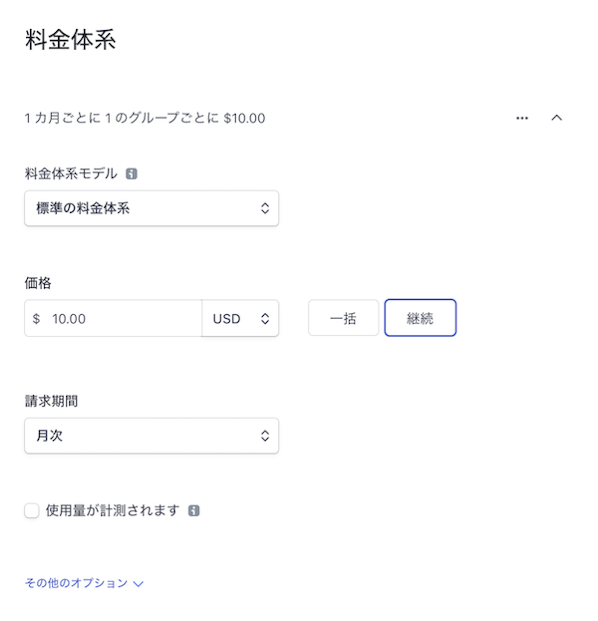
今回のサンプルについては、① Sandbox – Basic Plan に「Pricing model: Standard pricing(標準の料金体系)」を指定、② Sandbox – API Usage に「Pricing model: Graduated pricing(段階的な料金体系)」を指定します。
従量課金向けの料金体系としては「段階的」と「数量ベース」の2種類があります。一定数の段階を設けて各段階ごとに異なる単価を適用する場合は「段階的」、利用量の合計に応じて全体に対し異なる単価を適用する場合は「数量ベース」となります。
例えば1ユニットあたりの金額を算定する方式として
- 「1-100回目は○○円、101-200回目は○○円」と段階的に異なる料金を積み上げていく(段階式)
- 「合計回数100回以下の場合○○円、合計回数200回以下の場合は○○円、合計回数が201回以上の場合は○○円」と合計数ベースで単価を決める(数量ベース)
という使い分けが可能になります。
Stripe のダッシュボードではこういった金額算定の詳細が直感的に設定できるようになっていて、たとえ商品の課金構造が複雑であってもこのような細かいルールを自前で実装する必要がなくなります。
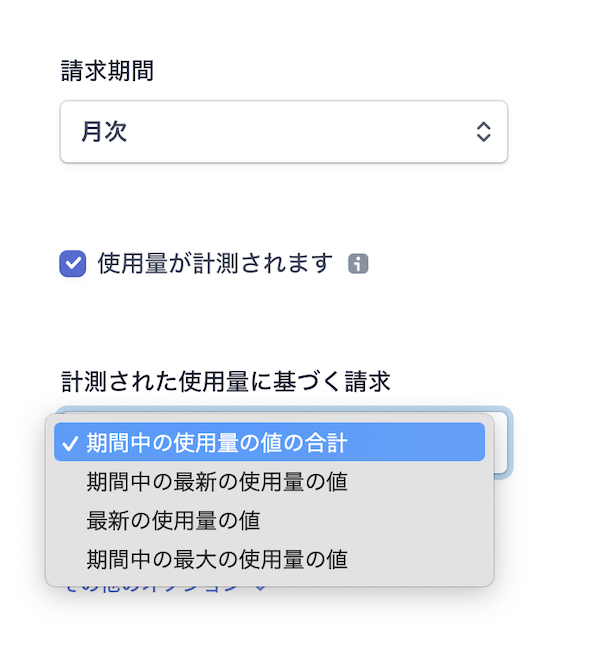
引き続き、請求期間を「月次」、また従量課金の商品については「Usage is metered(使用量が計測されます)」にチェックを入れます。

「Usage is metered(使用量が計測されます)」にチェックを入れることで、後ほど説明する「使用量の報告」ができるようになります。実際に各ユーザーの使用量を stripe の API 経由でレポートするだけで、商品登録時に設定した料金テーブルに合わせて課金額が計算されます。
「Charge for metered usage by(計測された使用量に基づく請求)」については、適宜ユースケースやシステム仕様に合わせて選択すると良いと思います。
顧客及びサブスクリプションの登録
サンプルで利用する顧客、支払情報、サブスクリプションを登録します。決済登録画面のデモは公式の Checkout サンプルを利用します。
https://stripe.com/docs/billing/subscriptions/checkout
GitHub にサンプルがあるのでクローンし、以下のように修正します。Price ID については先程登録した商品の画面から price_xxx という値をコピーして適用します。
// https://github.com/stripe-samples/checkout-single-subscription
// server/node/server.js L.50 -
const session = await stripe.checkout.sessions.create({
mode: 'subscription',
payment_method_types: [ 'card' ],
line_items: [
{ price: '{PRICE_ID_PLAN}', quantity: 1 },
{ price: '{PRICE_ID_API_USAGE}' }
],
// ...また、server/node に .env ファイルを作成しAPIキー等を以下のようにセットしておきます。
# Stripe keys
STRIPE_PUBLISHABLE_KEY={PUBLISHABLE_KEY}
STRIPE_SECRET_KEY={SECRET_KEY}
# Environment
STATIC_DIR=../../client
# Stripe subscription data
DOMAIN=http://localhost:4242README.md の Instruction に従い、以下のようにサンプルアプリ実行します。
cd server/node # there's a README in this folder with instructions
npm install
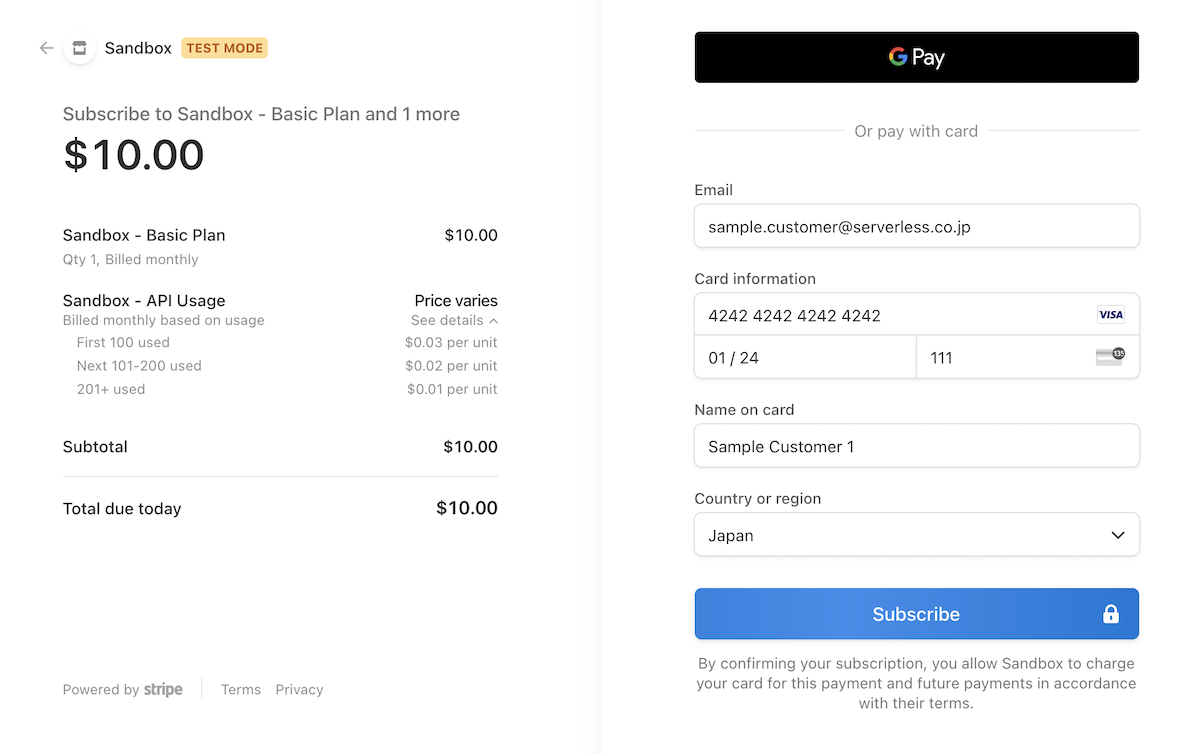
npm run startサンプルアプリが立ち上がったらブラウザを起動し、最初の画面はダミーなのでどちらかの「Select」を押してスキップ、登録画面に進むと、先程登録した2つの商品(定額課金・従量課金)が表示されています。

※カード番号は stripe テストモード専用の番号です。
各項目を埋めて Subscribe ボタンを押して登録、stripe のダッシュボードで確認すると、顧客とサブスクリプション情報が登録されていることが分かります。さらに、「定期支払」項目より請求情報の詳細が確認できます。通常の定額課金については、ここまでで先ずOKとなります。

従量課金の使用量を報告する
最後に、実際に従量課金(Metered Billing)の金額を反映させるために、顧客が利用した量(ユニット)を数値として Stripe に送信する必要があります。その時に使えるのが、Usage Records API です。Path パラメータに顧客の定期支払のダッシュボード画面から取得できる「サブスクリプションアイテムID(si_xxx)」を指定して数量を送信する形となります。
[request sample]
POST /v1/subscription_items/:subscription_item_id/usage_records
authorization: Bearer {SECRET_API_KEY}
content-type: application/x-www-form-urlencoded
timestamp=1614752111&quantity=250&action=set
[response sample]
200 OK
{
"subscription_item": "xxx",
"quantity": 250,
"timestamp": 1615097751,
// ...
}すると、このように使用量が請求情報に反映されることが確認できます。

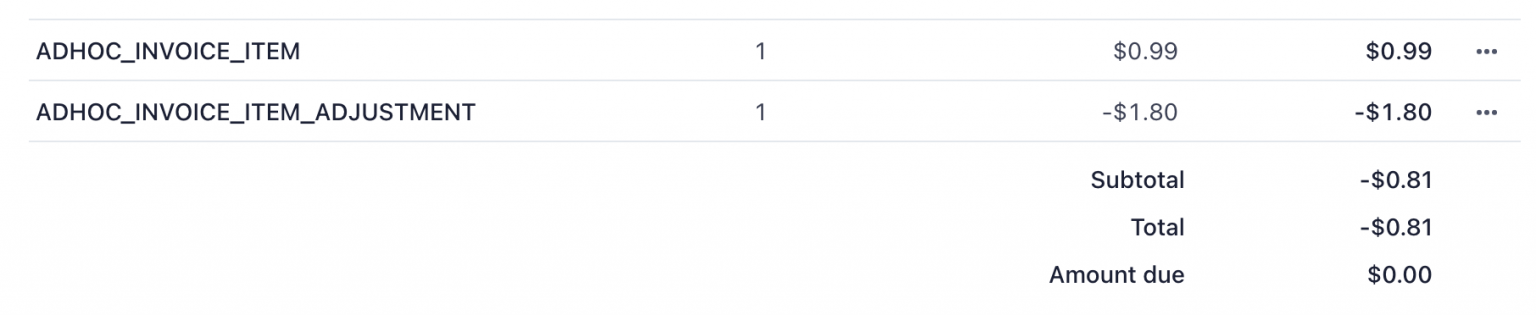
アドホックに請求項目と金額を追加する方法もある
サブスクリプションの期間中に次回の請求項目を随時追加できるAPIもあります。減額も可能なので、アドホックに次回請求の金額を調節・精算するといった使い方も可能です。
https://stripe.com/docs/billing/invoices/subscription#adding-upcoming-invoice-items