インストール方法
まずはローカルのPC上にMK Docsをインストールしてみましょう。Python製のツールなのでpip経由でインストールを行います。
% pip3 install mkdocsプロジェクトを作成するとプロジェクト用のディレクトリとファイルを生成してくれるので、そこに移動します。
% mkdocs new my-doc
INFO - Creating project directory: my-doc
INFO - Writing config file: my-doc/mkdocs.yml
INFO - Writing initial docs: my-doc/docs/index.md
% cd my-doc
├── docs
│ └── index.md
└── mkdocs.ymlプロジェクトの構成は以下のようにmkdocs.ymlという設定ファイルとdocsというドキュメントのソースファイルを設置するディレクトリで構成されています。(このdocsというディレクトリ名はデフォルト値で名前を変更したければ、mkdocs.ymlのdocs_dirという項目を設定することで変更ができます)初期の状態ではdocsディレクトリの中にindex.mdのみが設置されている状態です。
├── docs
│ └── index.md
└── mkdocs.ymlMkdocsは開発用のビルトインサーバーの機能を持っています。これを使うことでドキュメントを書く作業をしながらローカルで内容を確認しながら進めることができます。設定ファイルであるmkdocs.ymlと同じディレクトリ内でmkdocs serveコマンドを実行することでサーバーが立ち上がります。
% mkdocs serve
INFO - Building documentation...
INFO - Cleaning site directory
INFO - Documentation built in 0.12 seconds
INFO - [11:53:19] Watching paths for changes: 'docs', 'mkdocs.yml'
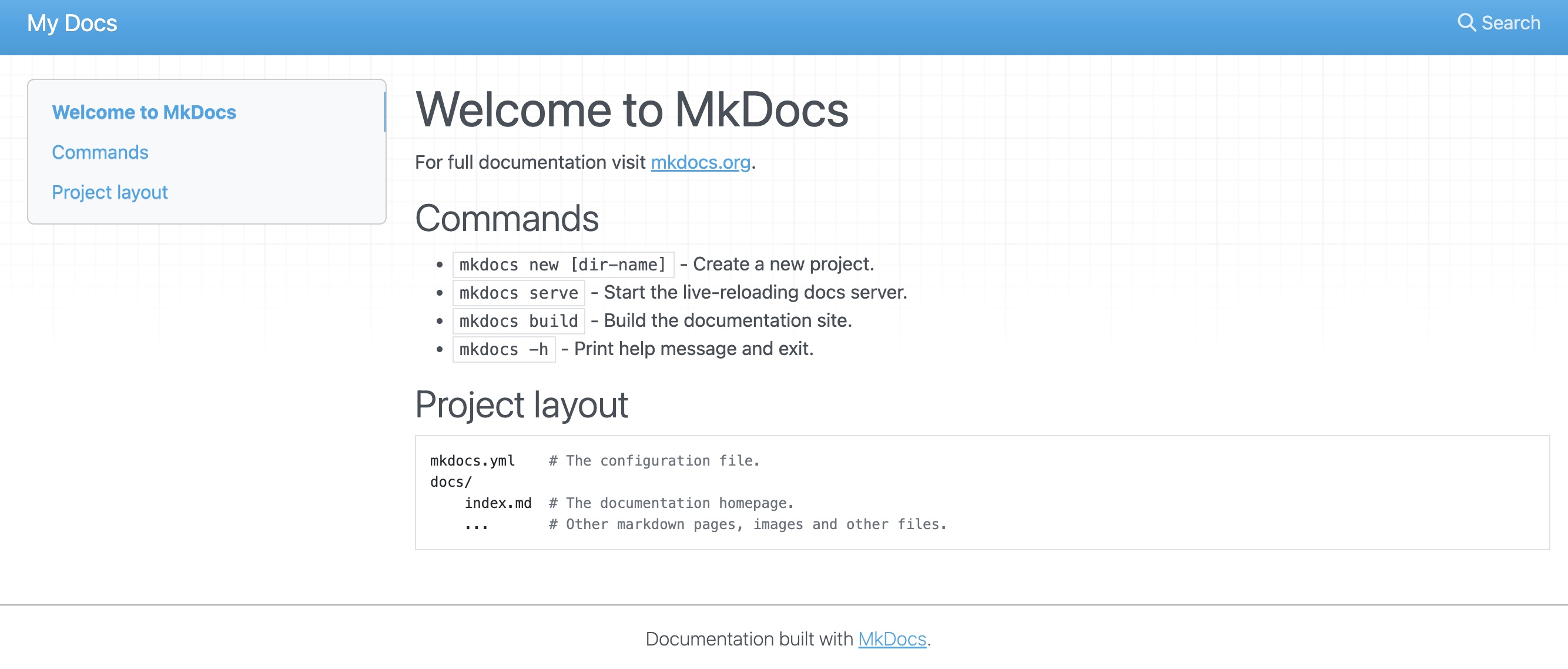
INFO - [11:53:19] Serving on http://127.0.0.1:8000/そして、http://127.0.0.1:8000/ にブラウザでアクセスするとデフォルトのページが表示されます。

ページの追加方法
次に新しいページを使いしていきましょう。新たにabout.mdというファイルを作ります。
% curl 'https://jaspervdj.be/lorem-markdownum/markdown.txt' > docs/about.md新しいページを追加したらサイトのナビゲーションヘッダーにページのリンクを追加して、その並び順やタイトル、サイトの階層構造を編集します。mkdocs.ymlのnav項目で以下のように編集してナビゲーションヘッダーの内容を編集できます。
nav:
- Home: index.md
- About: about.md以下のように新たにAboutページへのリンクが追加されました。

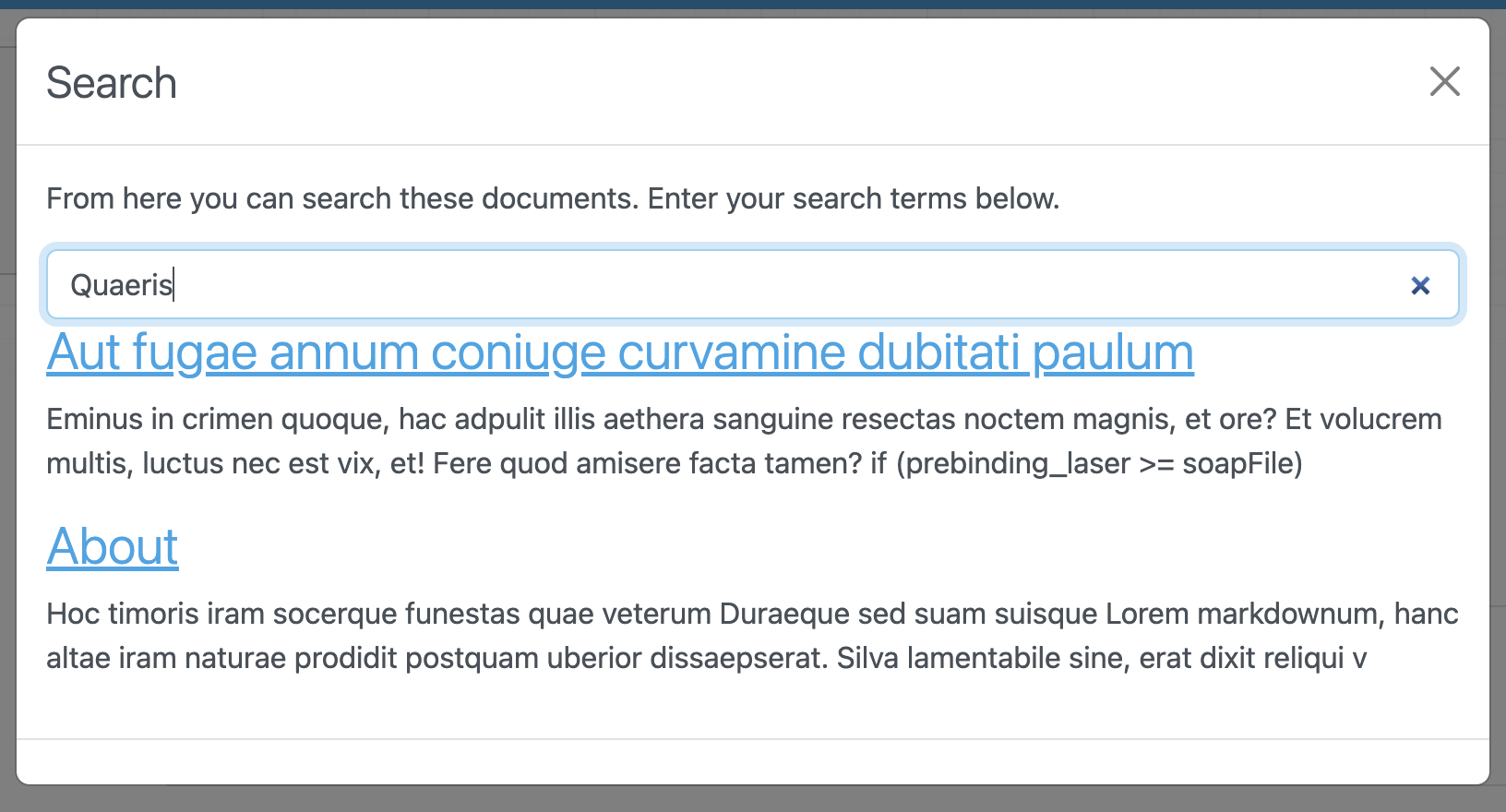
更に、Mkdocsは新しく追加されたページを自動で検索対象にしてくれます。ヘッダーの右上にあるSearchをクリックすると検索窓が立ち上がります。以下のように先ほど追加したAboutページが検索結果に表示されていることがわかります。

テーマの変更とカスタマイズ
公開されているテーマをインストールして設定する
Mkdocsはテーマを変更することでサイトのデザインを変更することが出来ます。mkdocs.ymlのtheme項目にテーマ名を指定します。readthedocsというテーマを設定する場合にはtheme: readthedocs という形でmkdocs.ymlに追記します。様々なテーマがコミュニティによって公開されており、MKDocs Themesというページにてショウケースが公開されています。特に有名なものはマテリアルデザインを採用したmkdocs-materialです。これを適用してみましょう。まずはpipでテーマをインストールします。
% pip3 install mkdocs-materialmkdocs.ymlに設定項目を指定します。
theme:
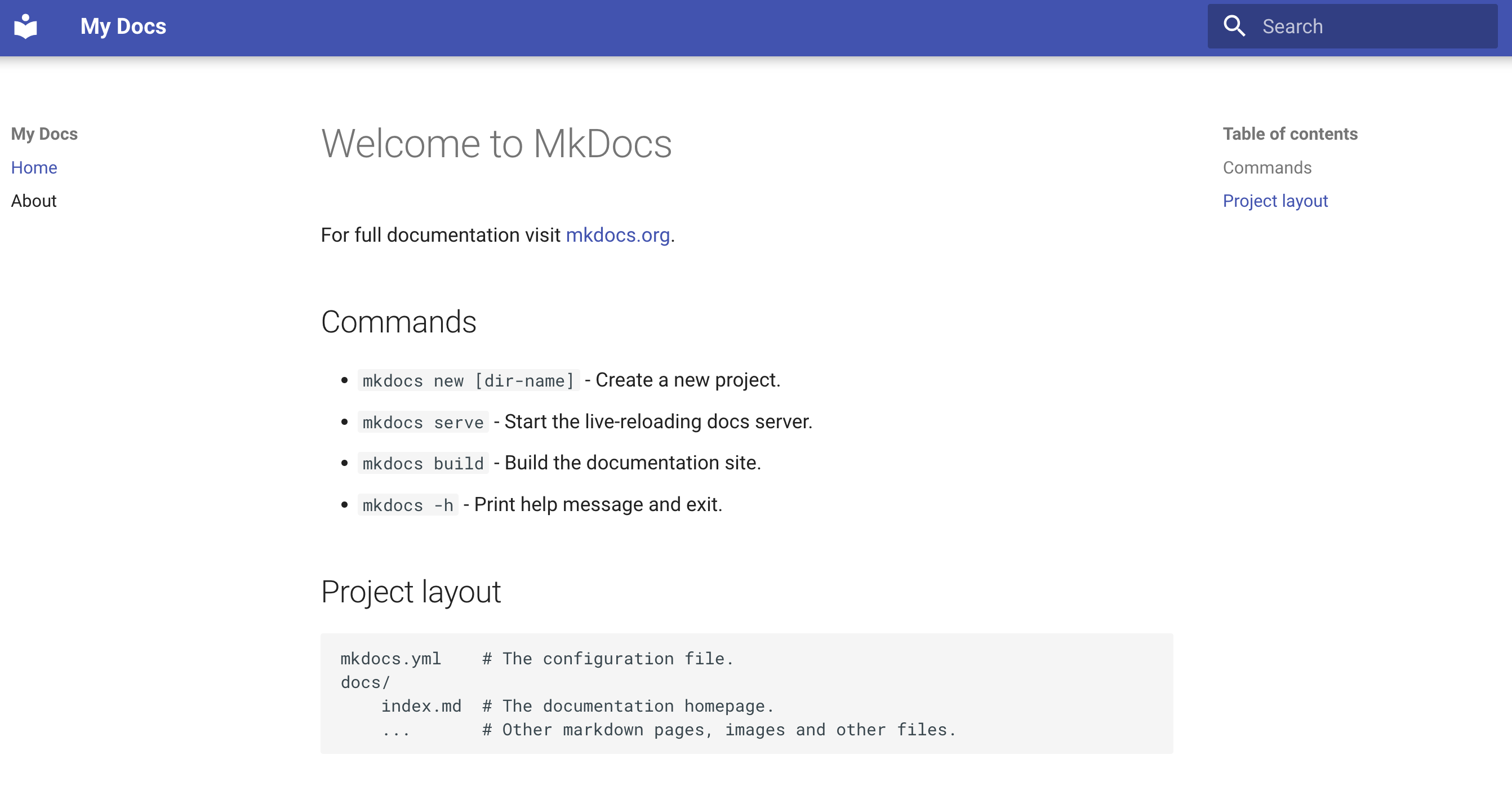
name: material以下のように見た目が変わったことがわかります。

自分でテーマをカスタマイズする
追加のCSSを設置する場合は以下のように追加のファイルを設置して、mkdocs.ymlにextra_css項目を追加して相対パスでファイルを指定します。
extra_css:
- css/extra.css
- css/second_extra.css既存のテーマをカスタマイズすることも出来ます。直接既存のテーマのファイルを操作するのではなく、新たにカスタマイズ用のディレクトリを作成して、既存のテーマと同じ名前のファイルを設置して、テーマを上書きするという仕組みです。mkdocs.ymlの theme.custom_dir オプションを使用すると、親テーマのファイルを上書きするファイルが入ったディレクトリを指定できます。親テーマとは、theme.name 設定オプションで定義されたテーマのことです。親テーマ内のファイルと同じ名前のファイルが custom_dir にある場合、そのファイルは親テーマ内の同名のファイルを置き換えます。また、custom_dir にある追加ファイルは、親テーマに追加されます。custom_dir の内容は、親テーマのディレクトリ構造を反映する必要があります。
まずはmkdoc.ymlと同じ階層に子テーマ用のディレクトリを作成します。
mkdir custom_themeそしてmkdocs.ymlでそのディレクトリの場所を指定しますj。
theme:
name: mkdocs
custom_dir: custom_theme/サイトの生成
ドキュメントの編集が終わったらビルドしてHTMLに変換してサイト上にホストできるようにしましょう。以下のコマンドでビルドを行います。するとsiteというディレクトリが自動生成されてますのでその配下にHTMLリソースが出来ています。それを丸ごとホスティング環境にデプロイすればOKです。
% mkdocs buildAWS環境へのデプロイ
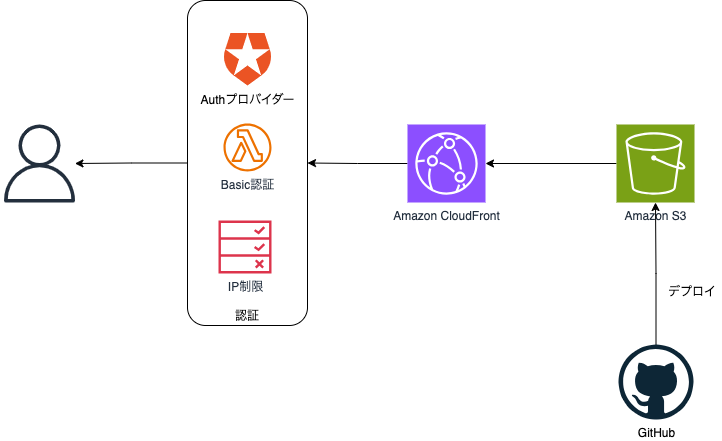
Amazon CloudFront + Amazon S3で静的ホスティングの環境を構築して、GitHubなどのバージョン管理ツールなどでドキュメント自体を編集し、CI/CDパイプラインでS3バケットにデプロイするなどのワークフローを組むのが良いでしょう。

社内にのみ閉じた環境にするためにはAmazon CloudFrontの前段にアクセス制限や認証をかけるようにしましょう。以下のようなやり方があります。
- Auth0などの外部の認証プロバイダーをLambda@Edgeに組み込んで認証させる。具体的なやり方としてはProtect a Static Site with Auth0 Using Lambda@Edge and CloudFront の記事が参考になります。
- AWS WAFを使って社内のIPアドレスのみに限定する
- Lambda@EdgeでBasic認証を実装する
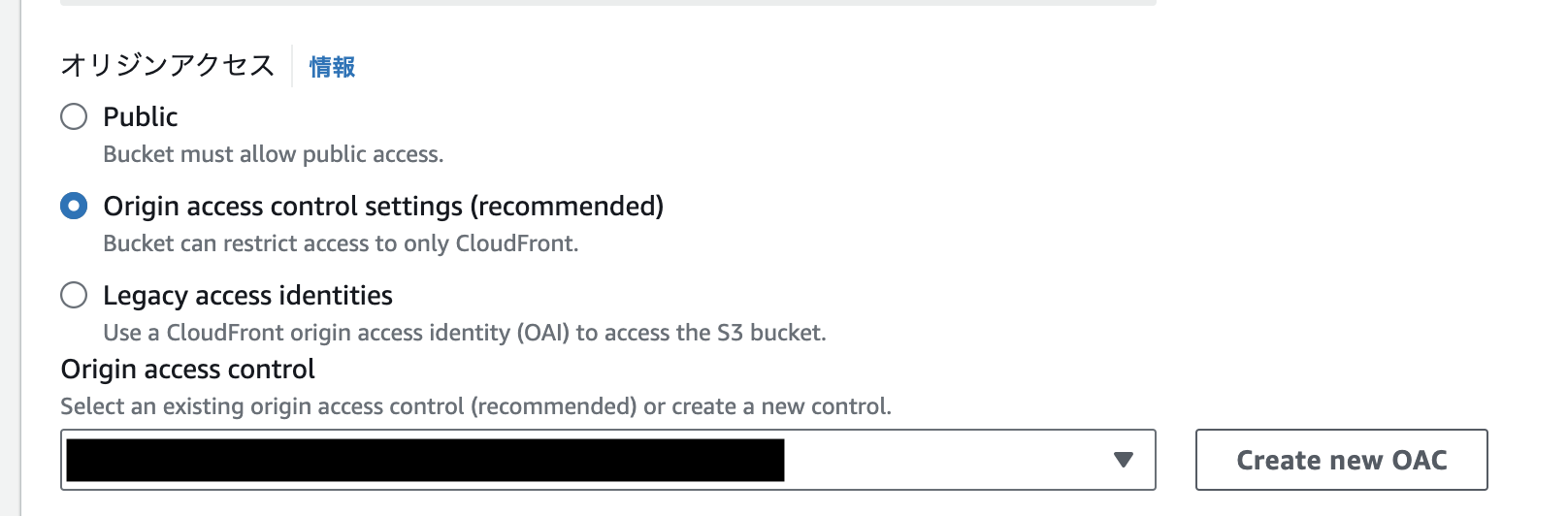
また、この際にS3バケットに直接アクセスできないように静的ウェブサイトホスティングの設定を無効化し、Amazon CloudFrontのOrigin Access Control(OAC)を有効化しましょう


そして以下のようなGitHub Actionsの設定を行うことで例えばmainブランチにマージされたときのみS3バケットに対してデプロイされます。
name: Automated Deploy
on:
push:
branches:
- main
jobs:
deploy:
name: Deploy the document to AWS
runs-on: ubuntu-latest
permissions:
id-token: write
contents: read
steps:
- name: Checkout
uses: actions/checkout@v3
- uses: actions/setup-python@v2
with:
python-version: '3.9'
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-region: ap-northeast-1
role-to-assume: <IAM RoleのARN>
- run: |
python --version
pip --version
- run: |
pip install yq
pip install mkdocs mkdocs-material mkdocs-material-extensions
- if: ${{ github.ref_name == 'main' }}
run: |
mkdocs build
- run: |
aws s3 sync ./site/ s3://<バケット名>/
- run: |
aws cloudfront create-invalidation \
--distribution-id <ディストリビューションID> \
--paths "/*"
