ウェブアプリケーションでも GA4 や GTM を利用したいという場合があります。ユーザーによる使われ方や利用頻度など、様々なデータを手軽に収集・分析できるという点でとても便利な仕組みですので、アプリケーション開発者にとっても活用して業務に役立てることが可能です。Sentry や各種モニタリングサービスでのトレーシングのソリューションはたくさん出ていますが、無料かつ身近なツールである GA4・GTM についても活用方法について触れてみてはいかがでしょうか。
Google Analytics 4 (GA4) とは?
長年使われている Google Analytics というツールの最新版です。元々は Universal Analytics (UA) というバージョンで使われていましたが、最新の GA4 になり、ウェブアプリケーション向けのデータ分析にフォーカスして機能が強化されました。GA4 のダッシュボードやレポートでの可視化だけでなく、様々な経路で他のサービスやシステムと連携することができるため、以前より開発者にとって自由度高く分析が行えるようになったプラットフォームです。
GTM (Google Tag Manager) とは?
GTM については、Google Analytics よりは後から登場したため、まだ使ったことがないということもあるのではないでしょうか。GTM は様々なウェブ解析機能とイベントを収集できるようにするプラットフォームです。よく GA4 との違いを問われますが、ページには GTM のタグのみを設置し、GTM のコンソール上で GA4 を含む様々なサービスとの連携を設定して反映させることができます。個別サービスごとに管理せずとも、GTM でアドオンのような形で追加・管理ができ、デバッグツールや環境を分けたのステージング対応も可能です。
現時点では、GA4 を導入する場合、まずこの GTM を設置し、GTM 経由で GA4 を入れる方法がおすすめです。
GA4 および GTM をアプリケーションに適用する方法
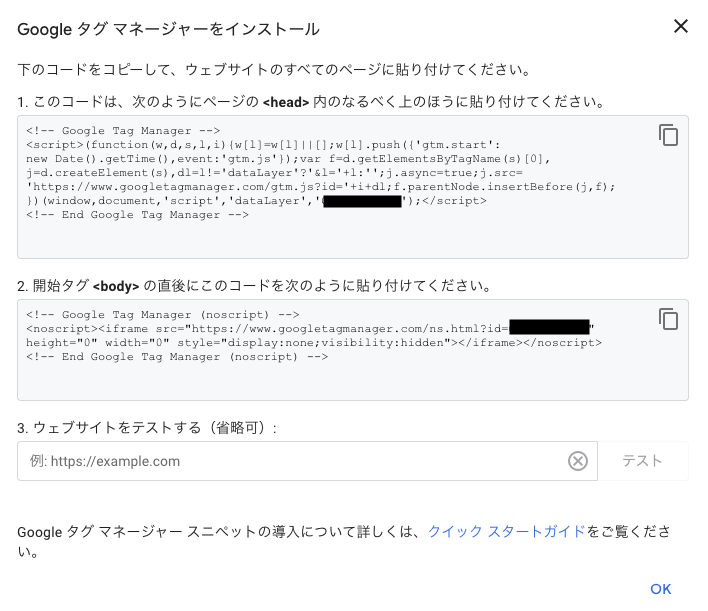
GTM は Google のアカウントがあれば、GTM のコンソールから GTM ワークスペースを作成して利用できます。作成すると以下のようなタグを HTML に直接指定する形で反映が可能ですが、React などを利用したモダンアプリケーション開発では react-gtm-module のようなライブラリを経由して入れる方法がおすすめです。

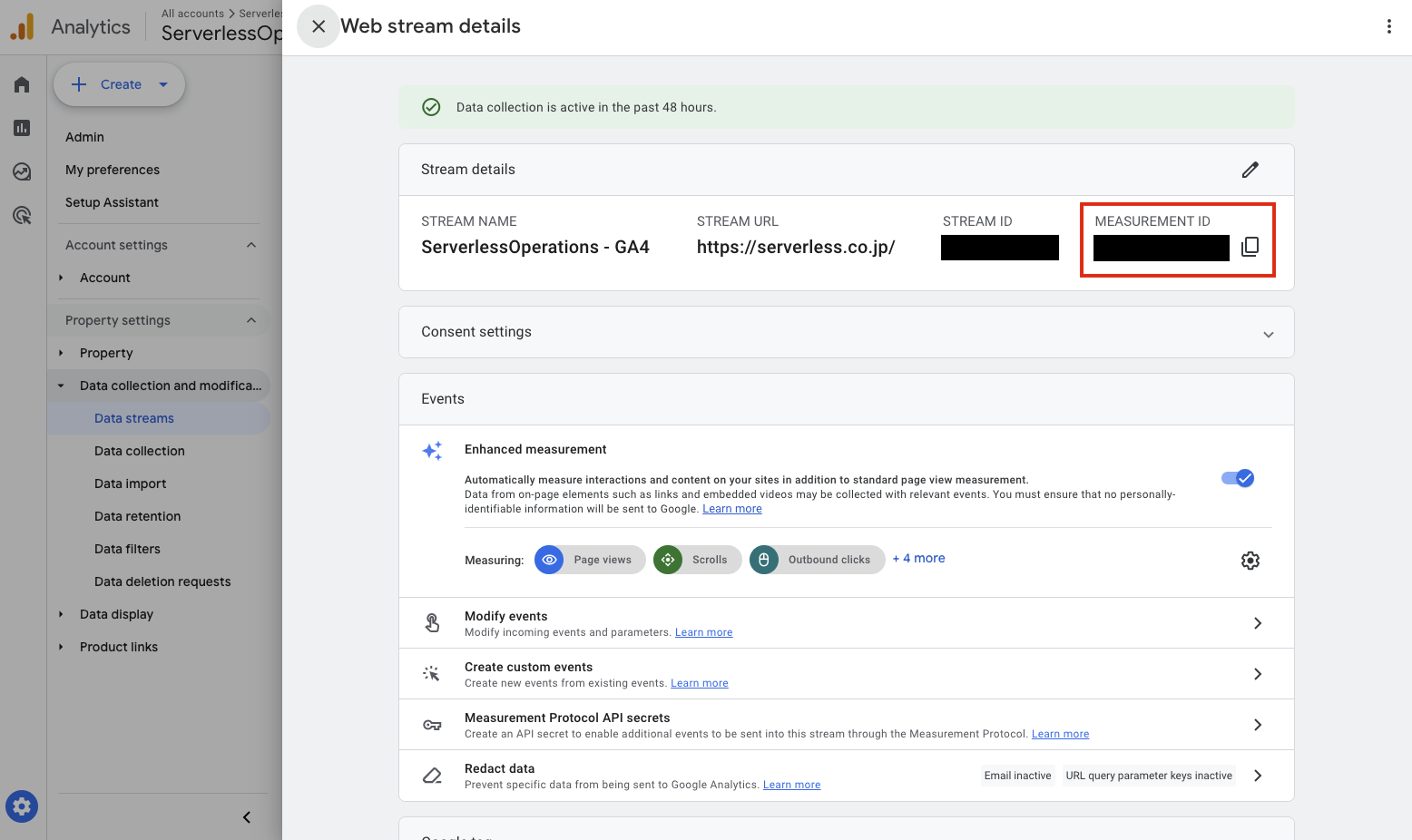
その後、GA4 コンソールに行き、設定から新しい Data Stream を作成します。

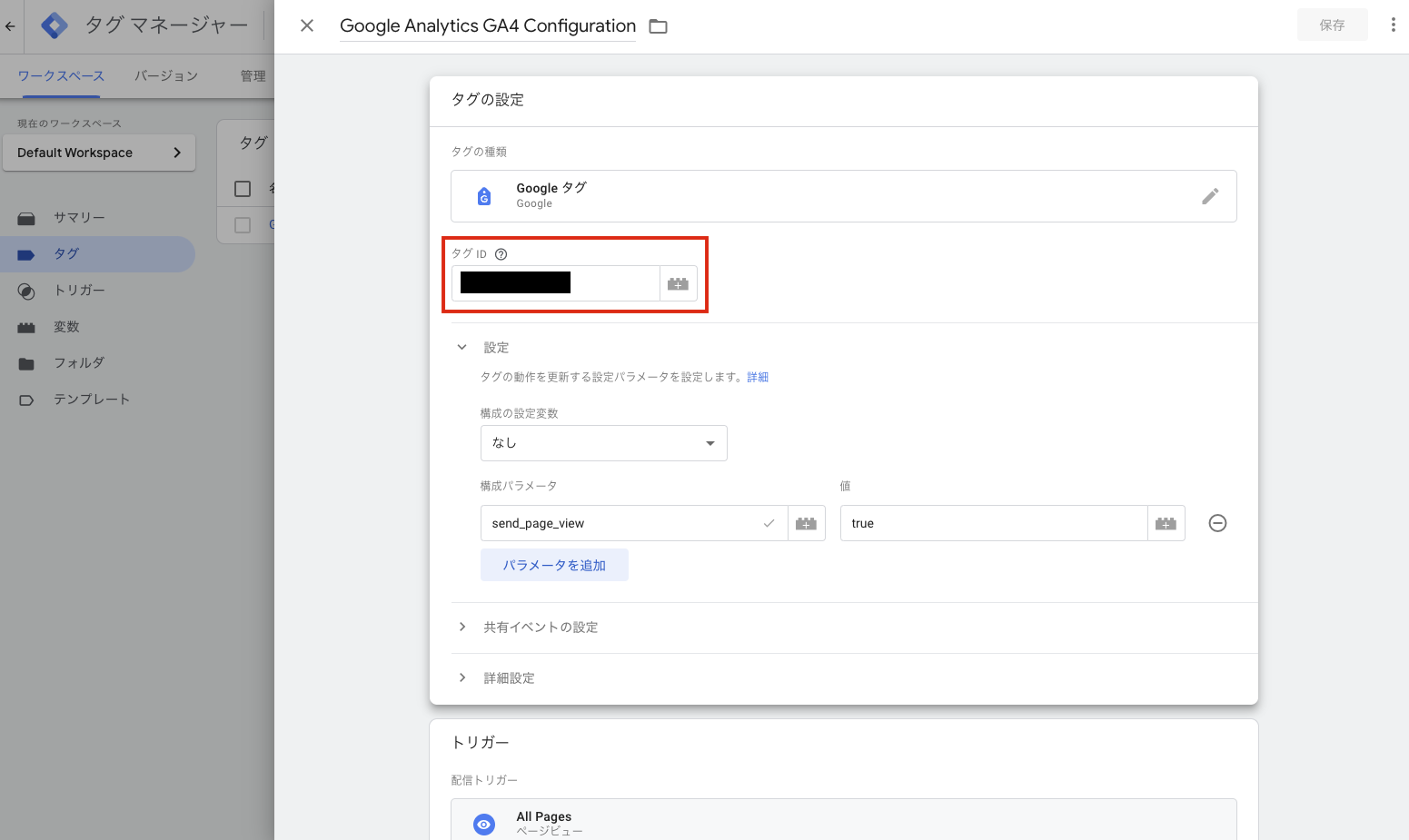
ここで表示された Measurement ID(測定 ID)を、GTM のタグを追加する画面のタグ ID に指定します。

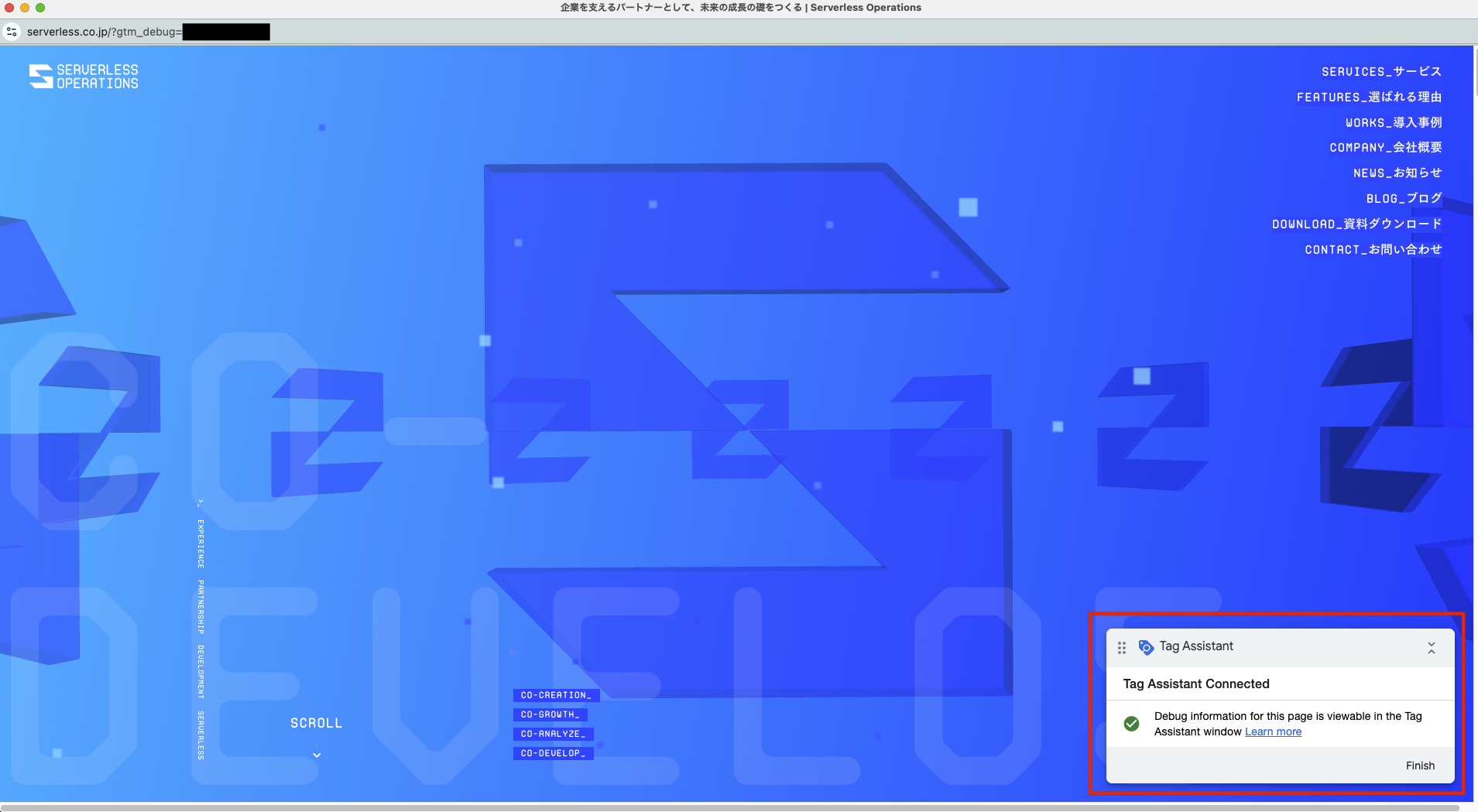
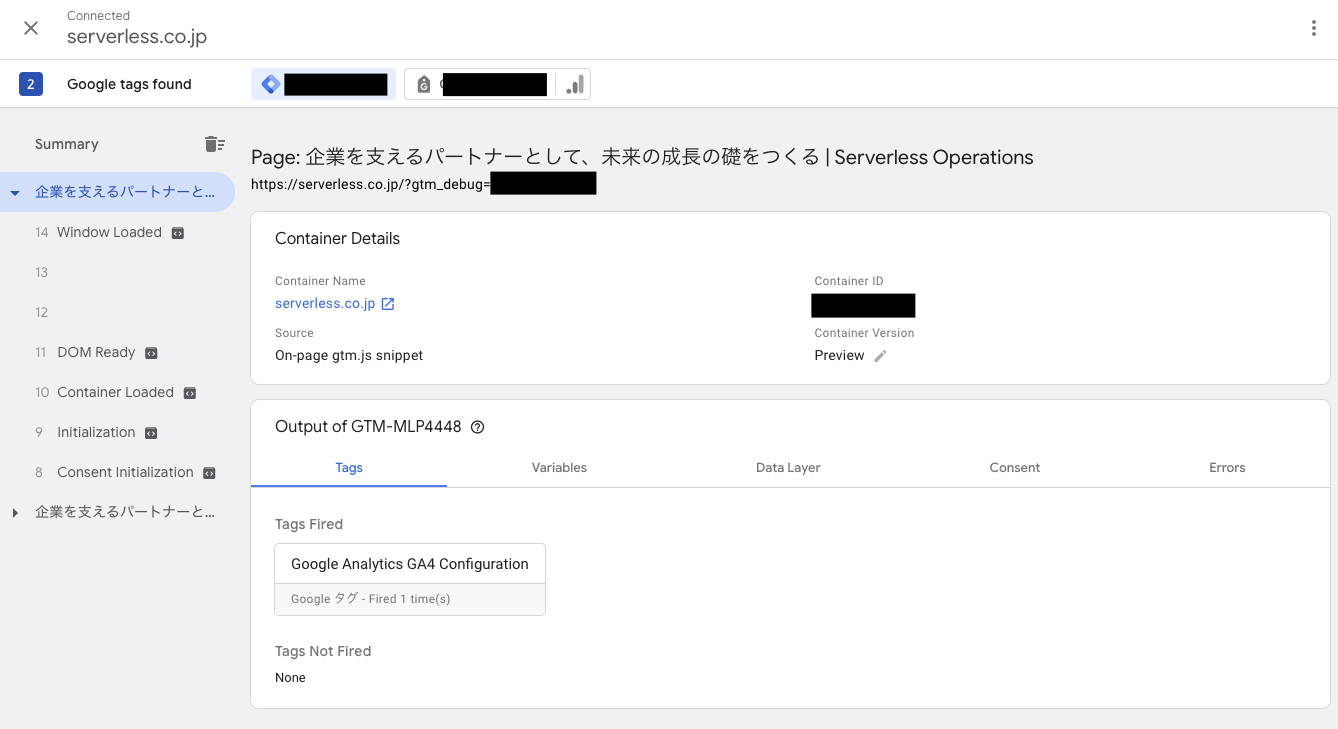
GTM コンソールからデバッグを実行すると、以下のようにデバッグモードのポップアップが立ち上がります。

コンソールではこちらのようにデバッグのための詳細な情報を表示してくれるようになります。GA4 のタグが発火されていること(=GA4 の設定が反映されていること)が確認できたら、GTM のコンソールから「公開」ボタンを押します。24~48時間後、GA4 のコンソールで解析データが表示されるようになります。

拡張計測とカスタムデータ連携
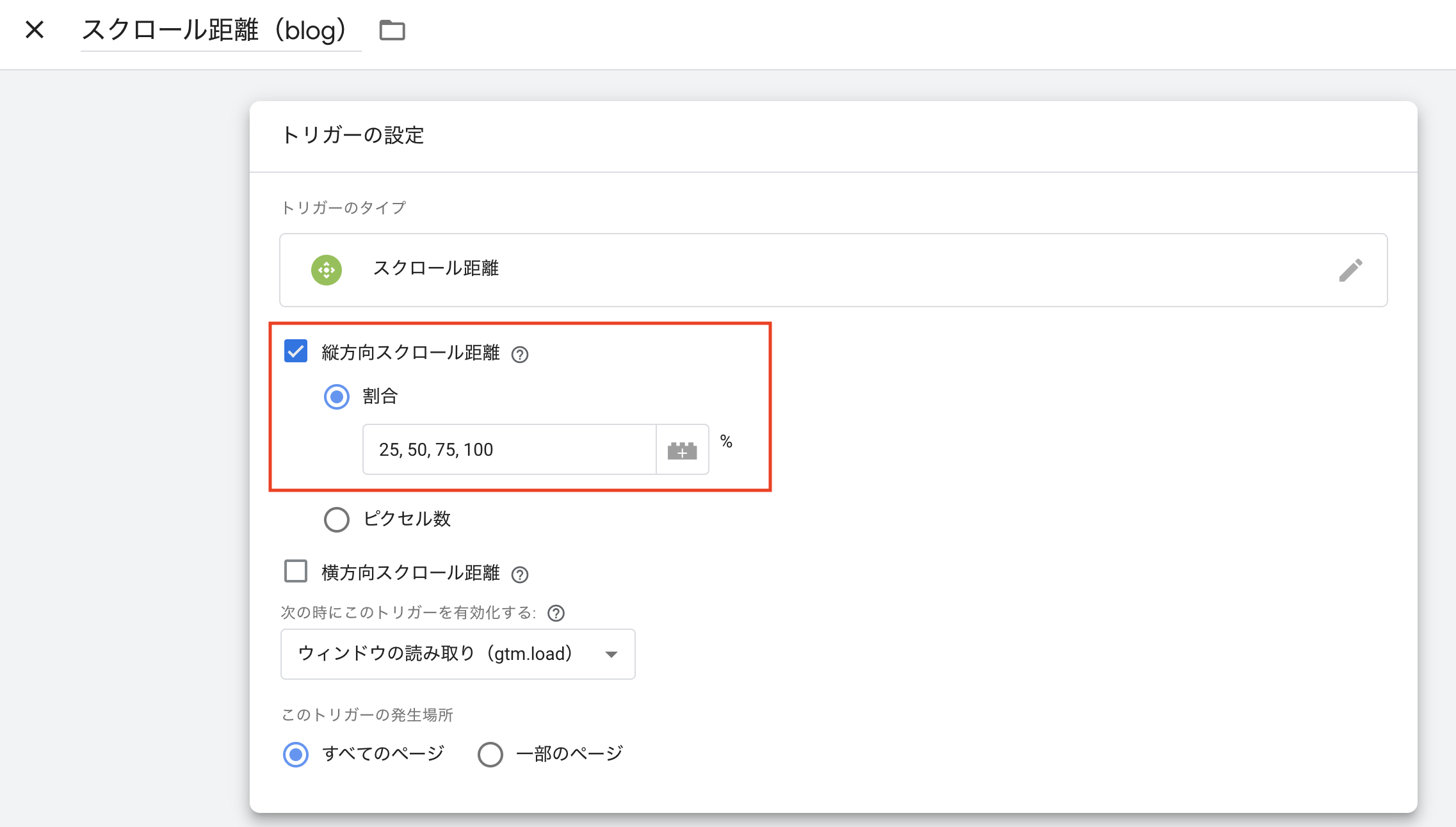
GA4の標準では計測値が情報として物足りないケースがあります。例えば、画面スクロールでいうと、スクロール済みの判定が90%と固定になっているため、GTMがサポートするイベントタイプからより詳細なスクロール度合いの指定ができます。
まずは、連携するデータの値を変数としてここで作成または登録します。

イベントのタイプを指定してトリガー設定します。

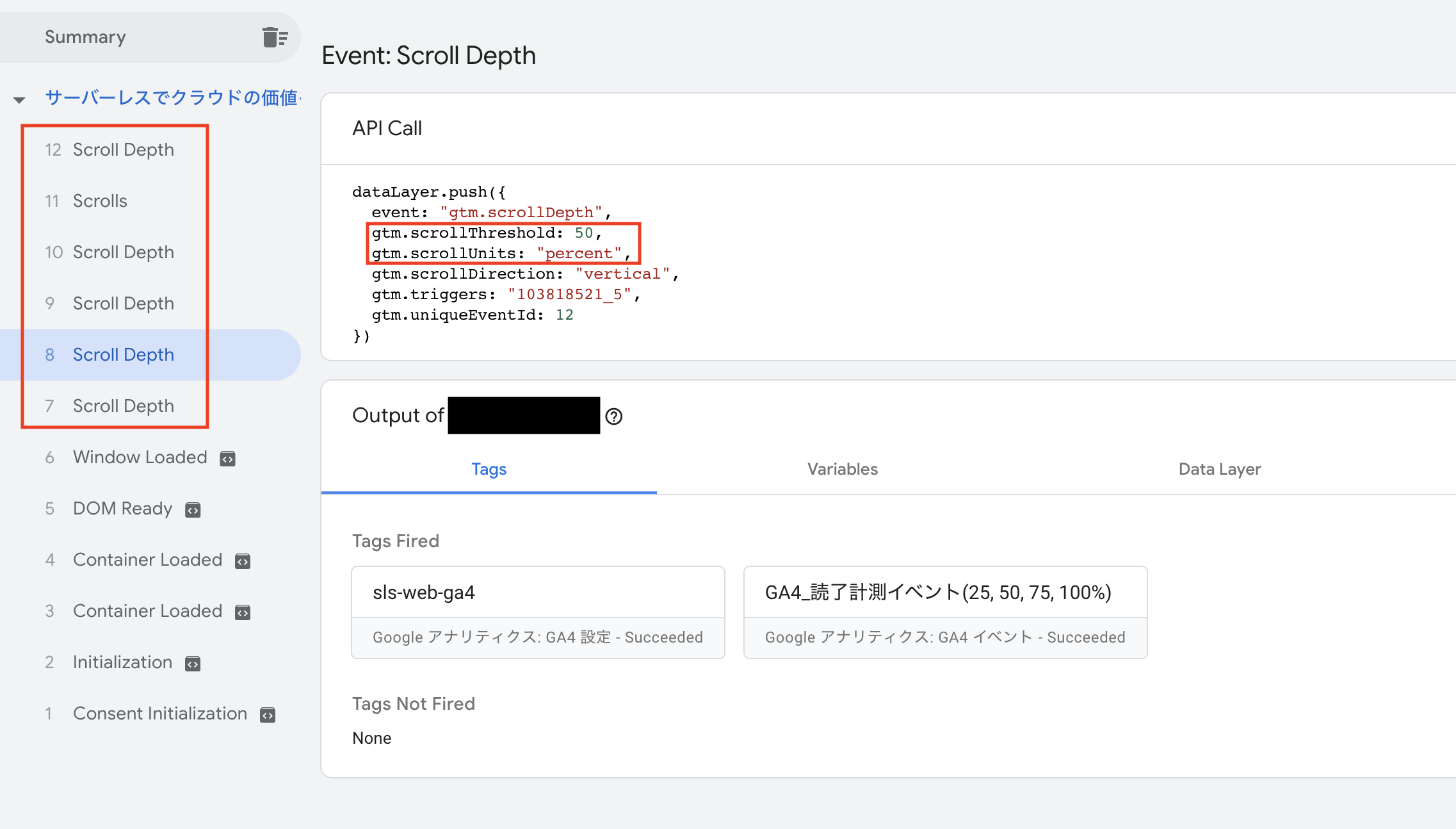
以下のようにタグを追加すると、イベントパラメータに指定した項目がGA4のでカスタムディメンションとして集計が行えるようになります。

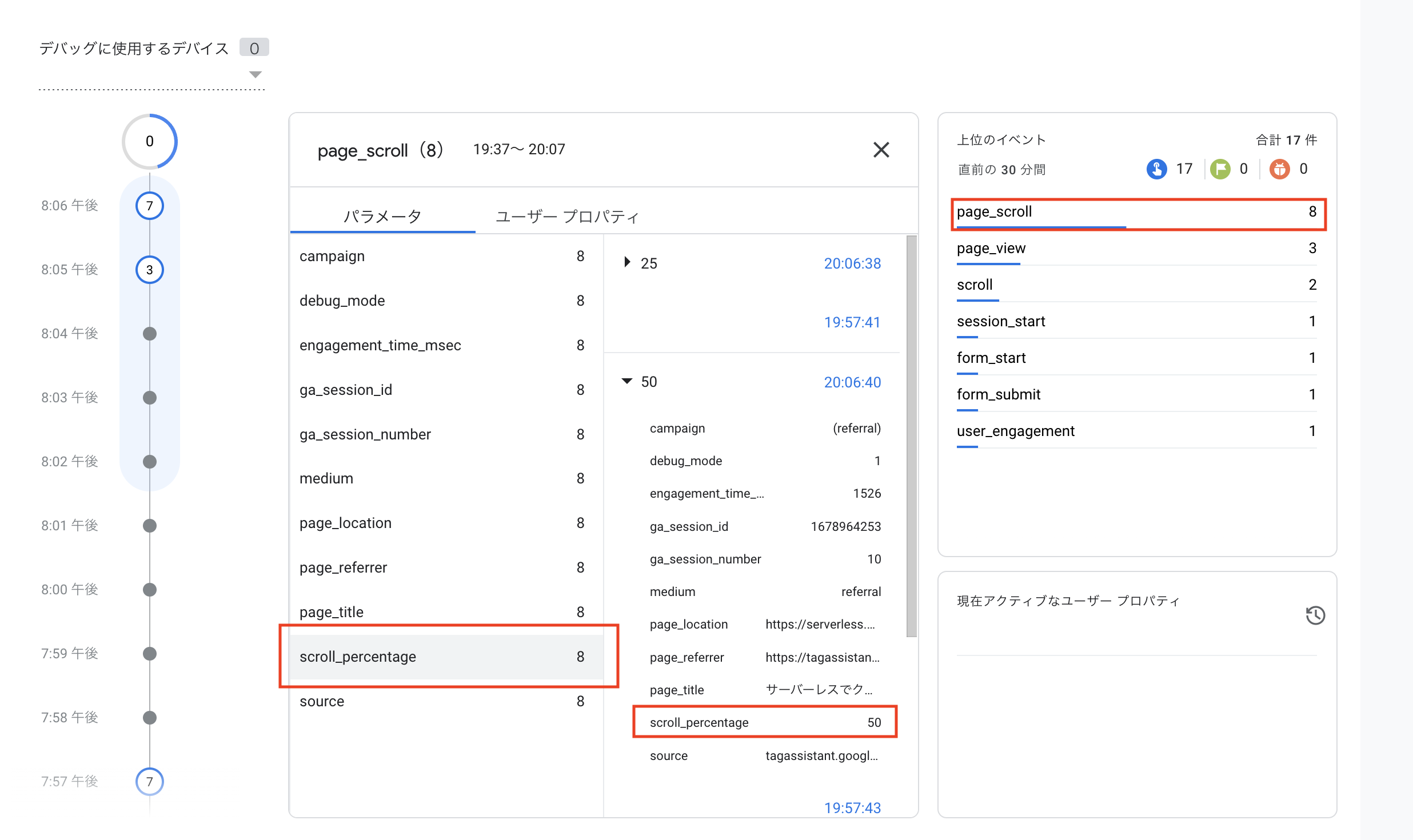
GTM のデバッグビューで確認すると、標準の90%以外でも、設定した25, 50, 75, 100%で発火されたイベントのデータが拾えることがわかります。

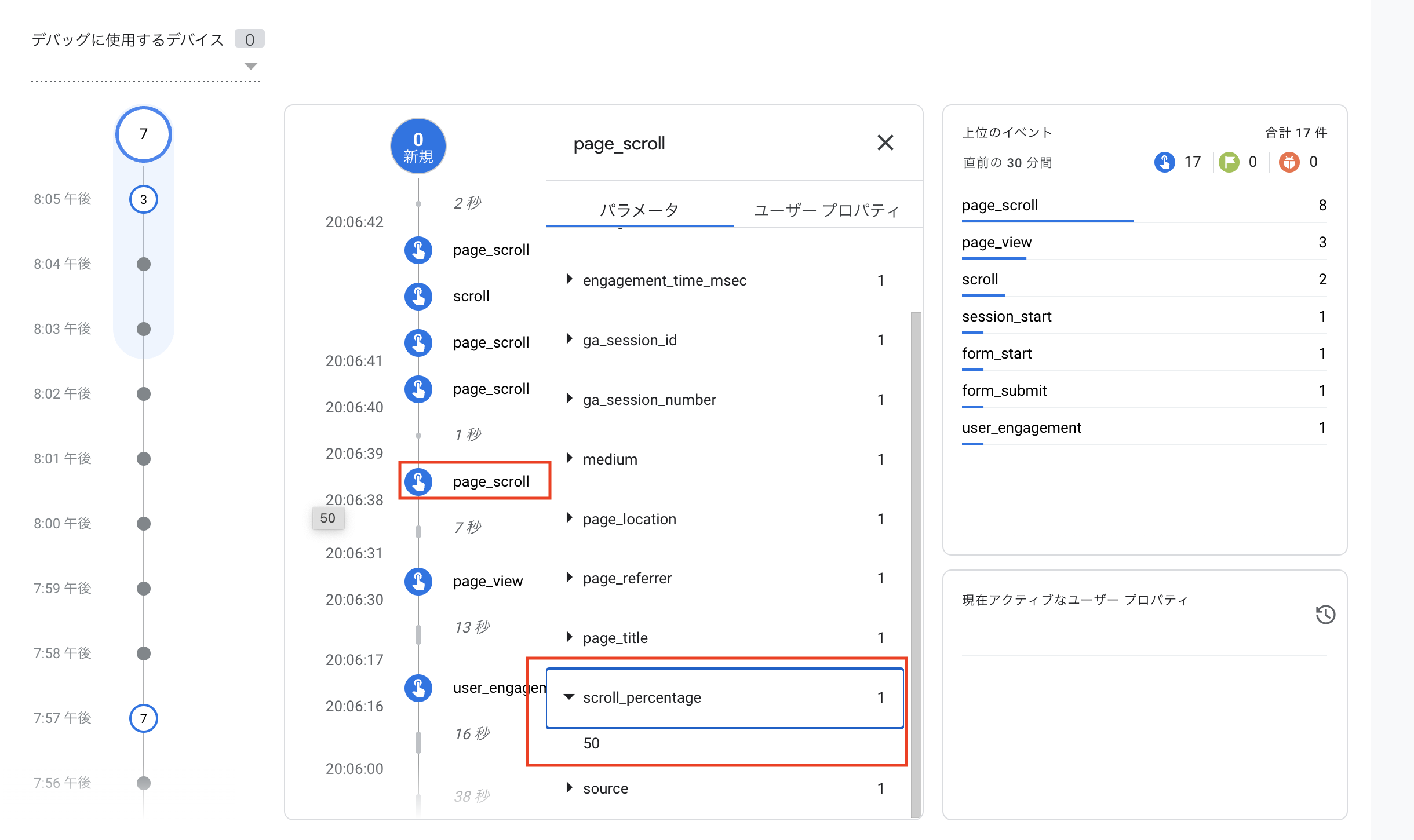
GA4のコンソールに移動し、検索窓から DebugView で検索して開くと、リアルタイムで連携されるデータの詳細(スクロール50%)が目視で確認できます。無料版では24時間、有料版では4時間を目処に「探索」メニューから可視化できるようになります。


ユーザーまたはクライアントIDを指定する方法
アプリやサイトにアクセスしたユーザーが誰かとは特定しないものの、各イベントをGTM/GA4のセッションユーザーに紐づけて匿名ユーザーとしてのトラッキングを行いたい場合があります。自前で取得して DataLayer に push することも可能ですが、誰かがすでに作ってくれているテンプレート(モジュールのようなもの)があるので、それを利用すれば車輪の再発明をせずに済みます。

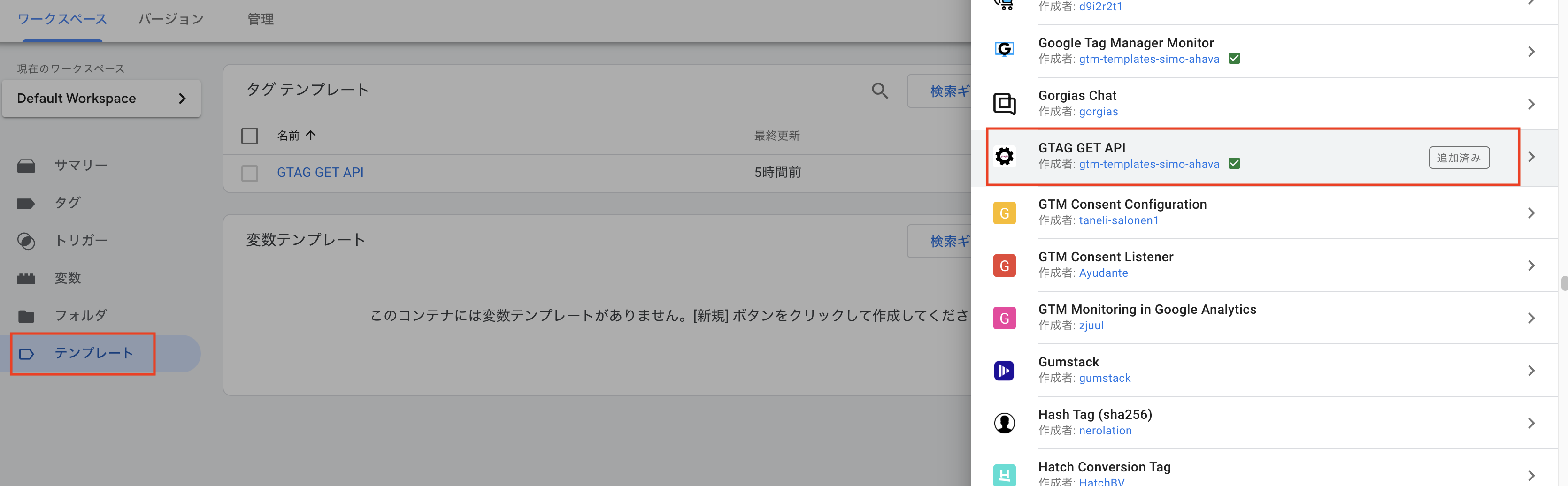
GTM 側のテンプレートエディタから項目を指定することができます。試しに、Client ごとに ID が振られるテンプレートを連携してみます。

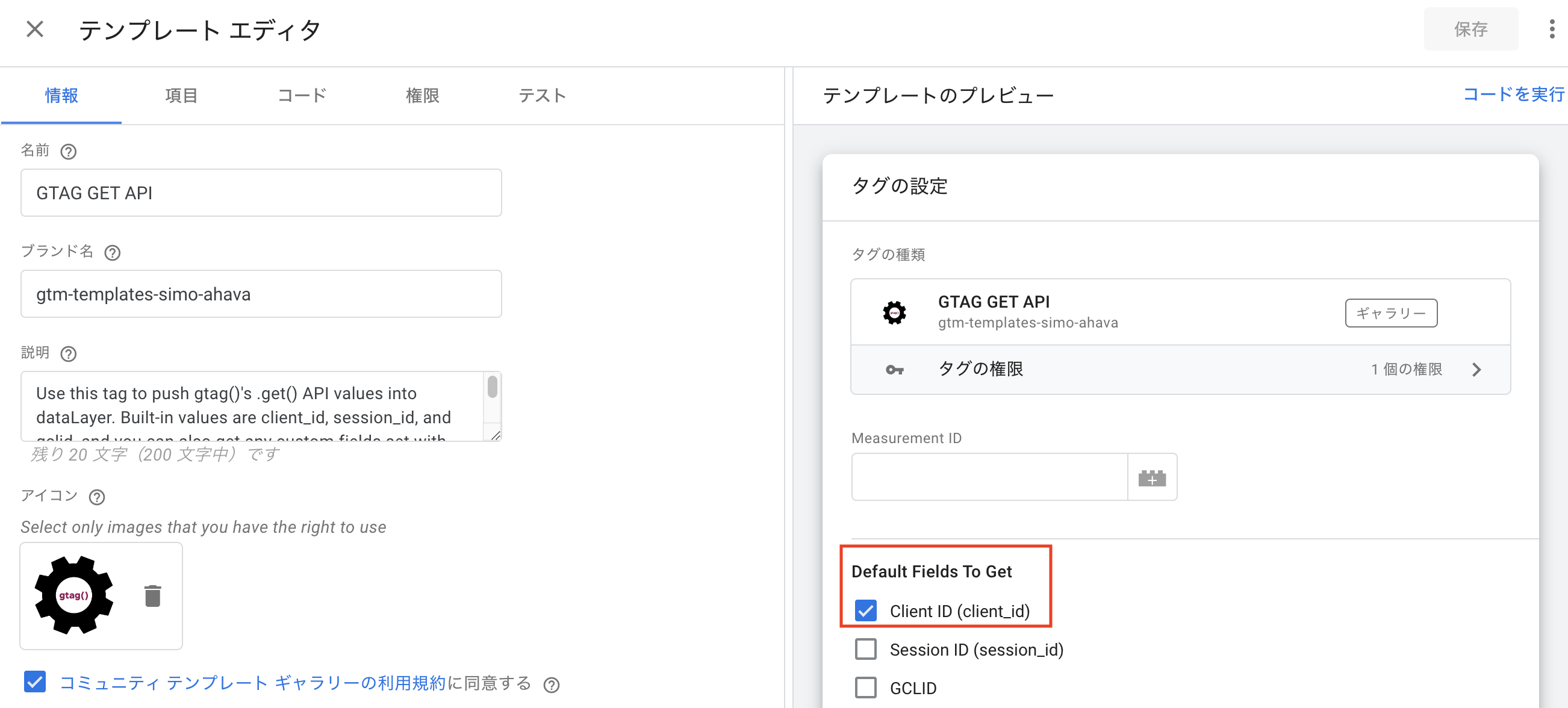
テンプレートが指定するお決まりの変数名を登録します。

カスタムイベントとして登録します。gtagApiGetという名前のタグで発火してくれます。

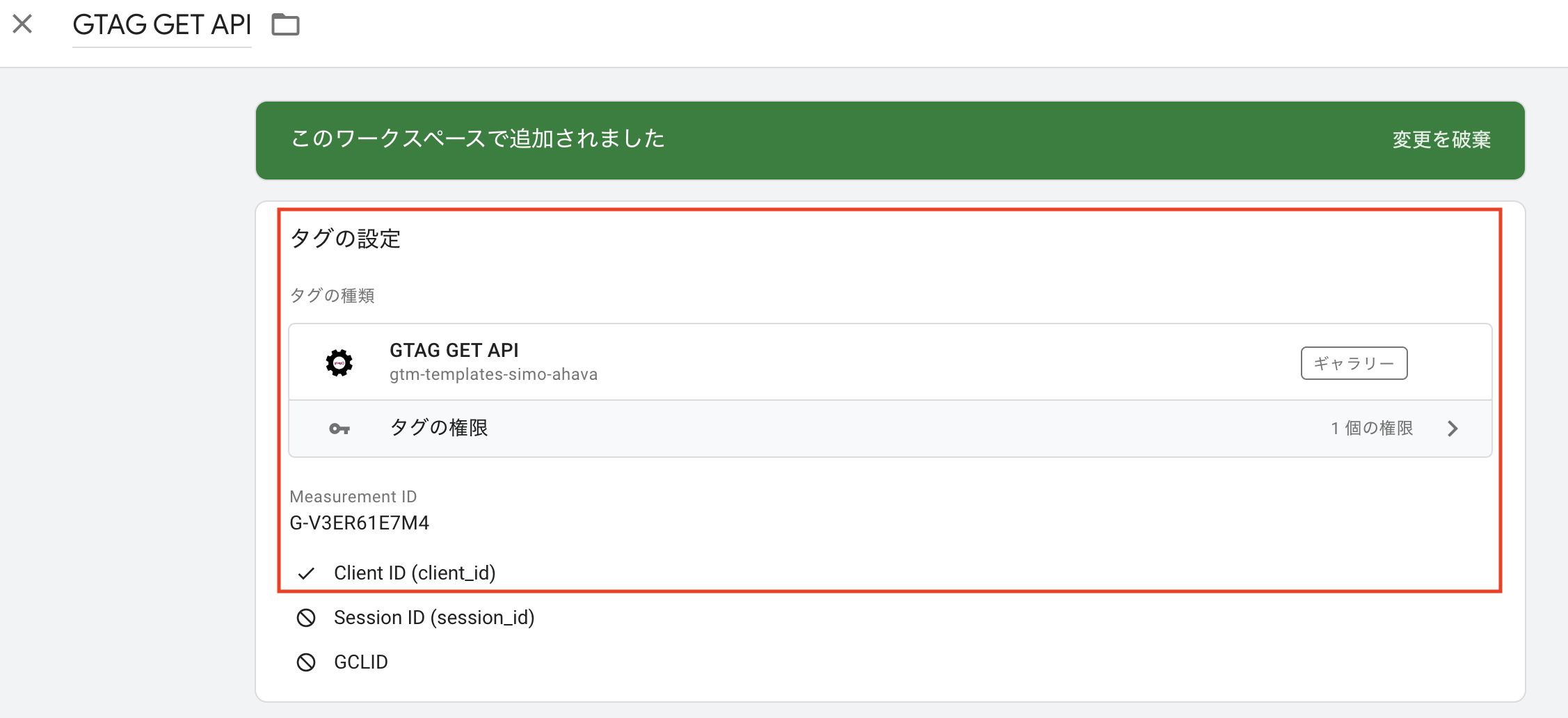
テンプレートを指定して登録できます。

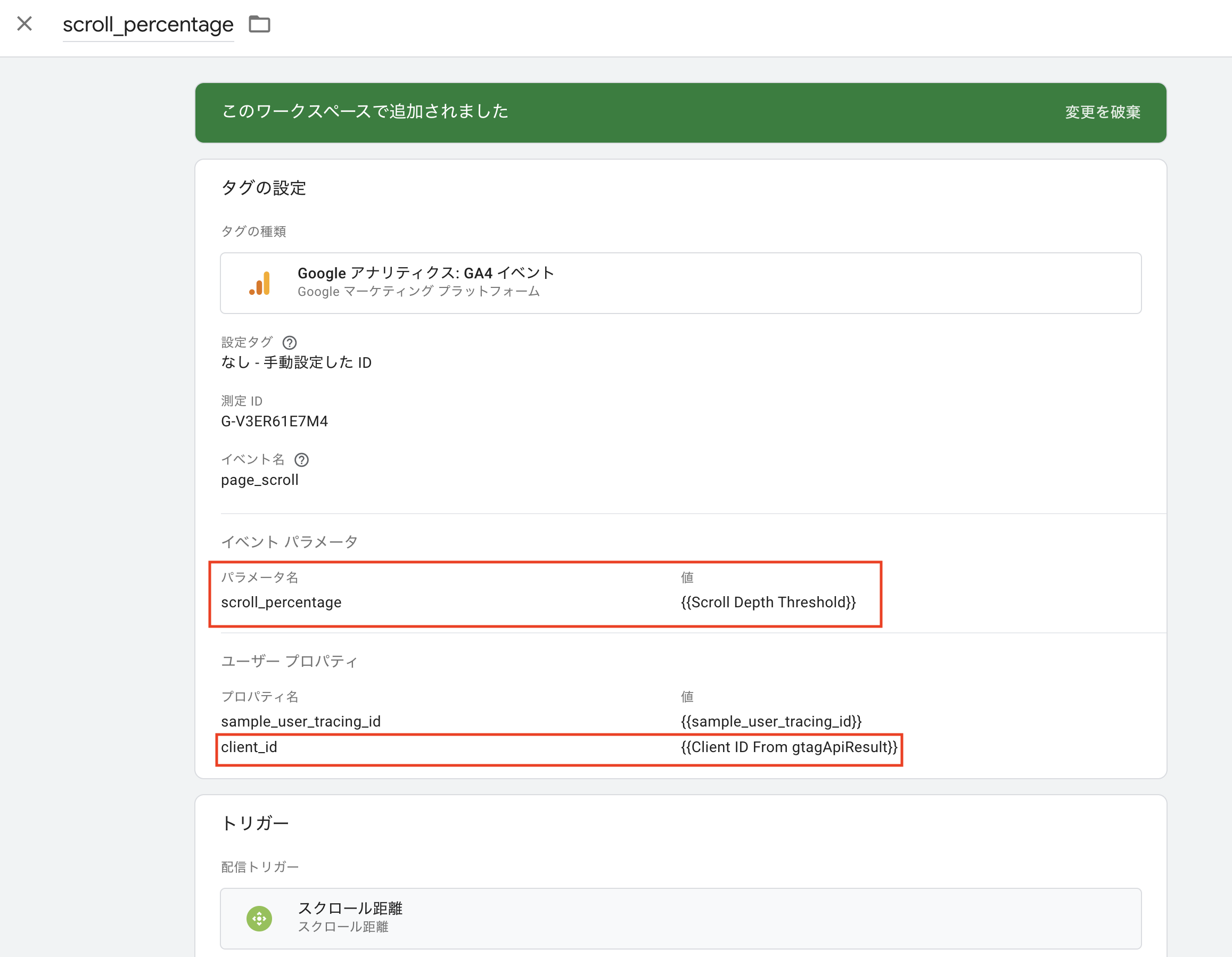
また、以下のようの GA4 イベントタグを追加し、標準またはカスタムイベントに対して Client IDを紐付けておくことで、匿名ユーザーとしてのカスタムな行動のトラッキングができるようになります。

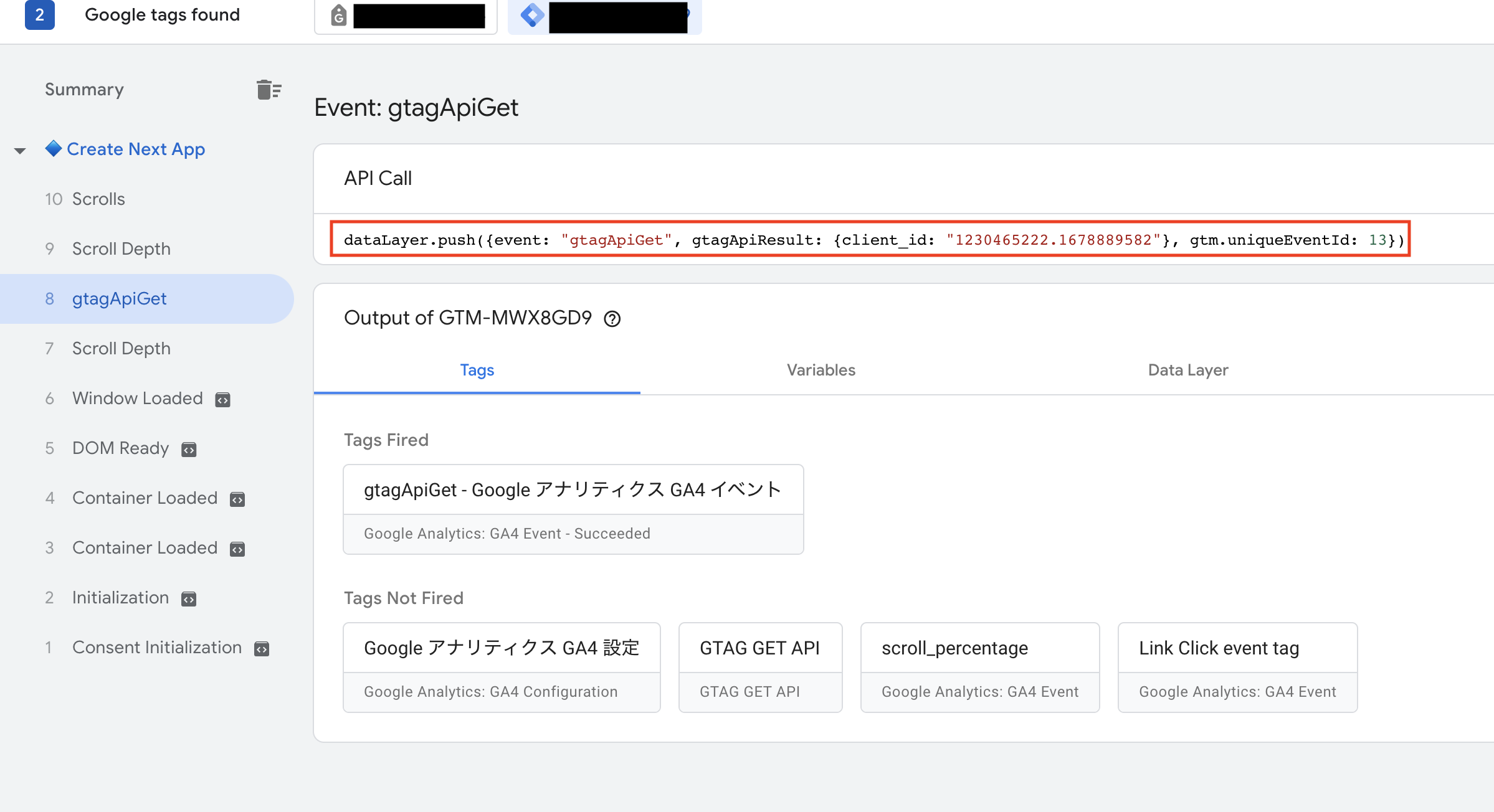
GTMプレビューモードで連携される Client ID が確認できます。

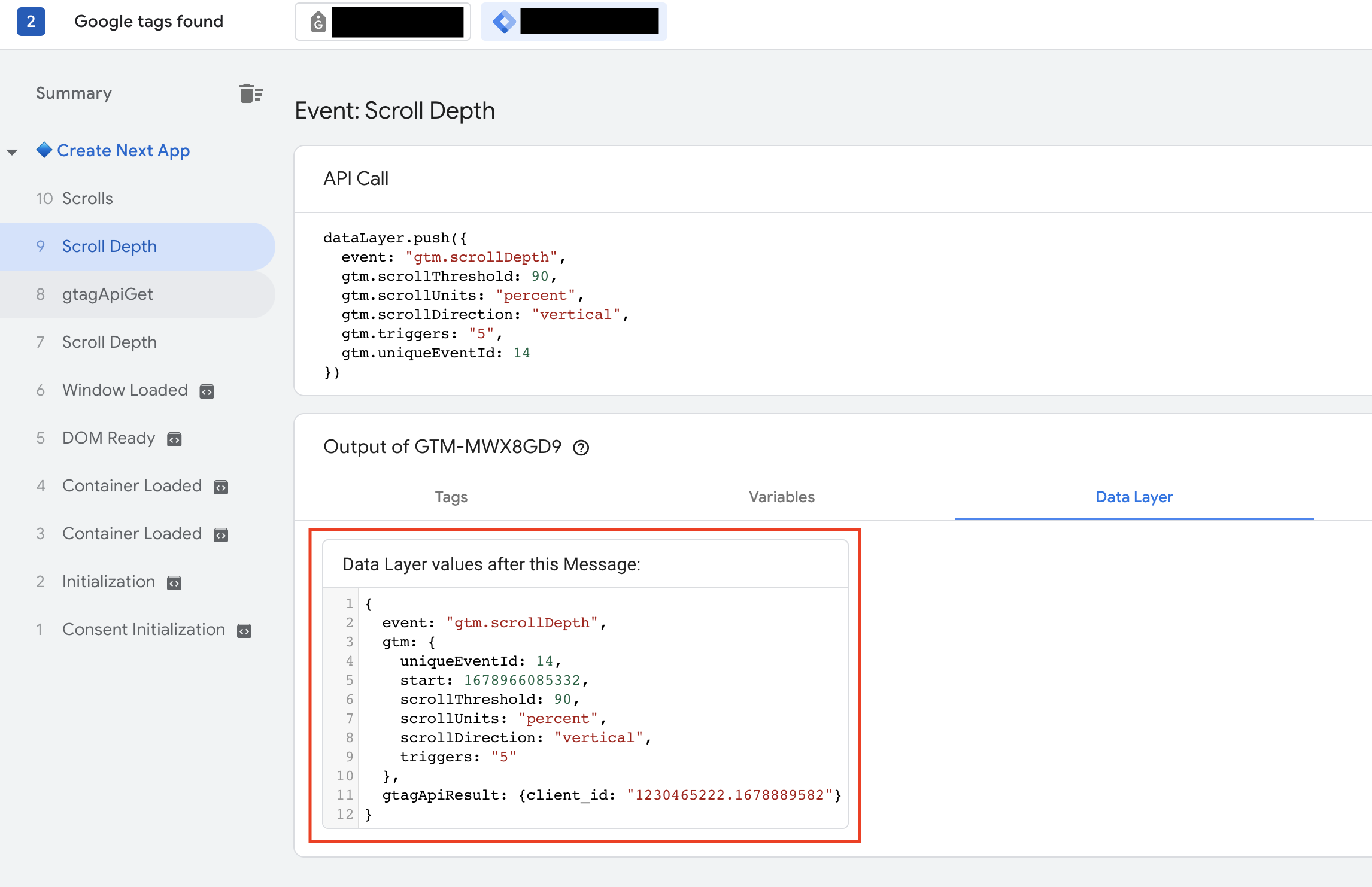
また、Scroll Depth にClient IDが紐付いて発火されることを確認できます。

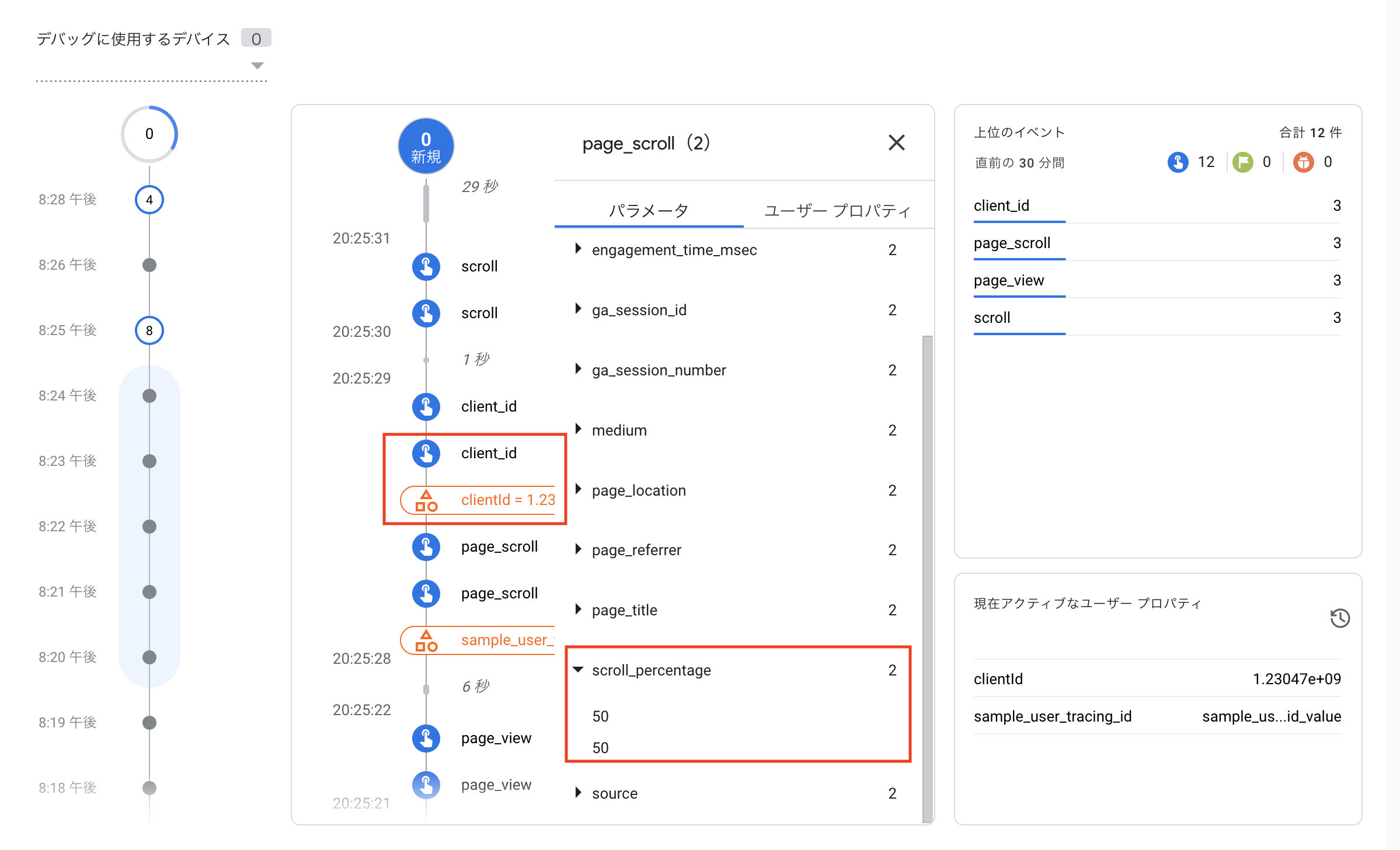
GA4側で確認すると、先ほど作成した scroll_percentage にClient IDが紐付いていることが分かります。

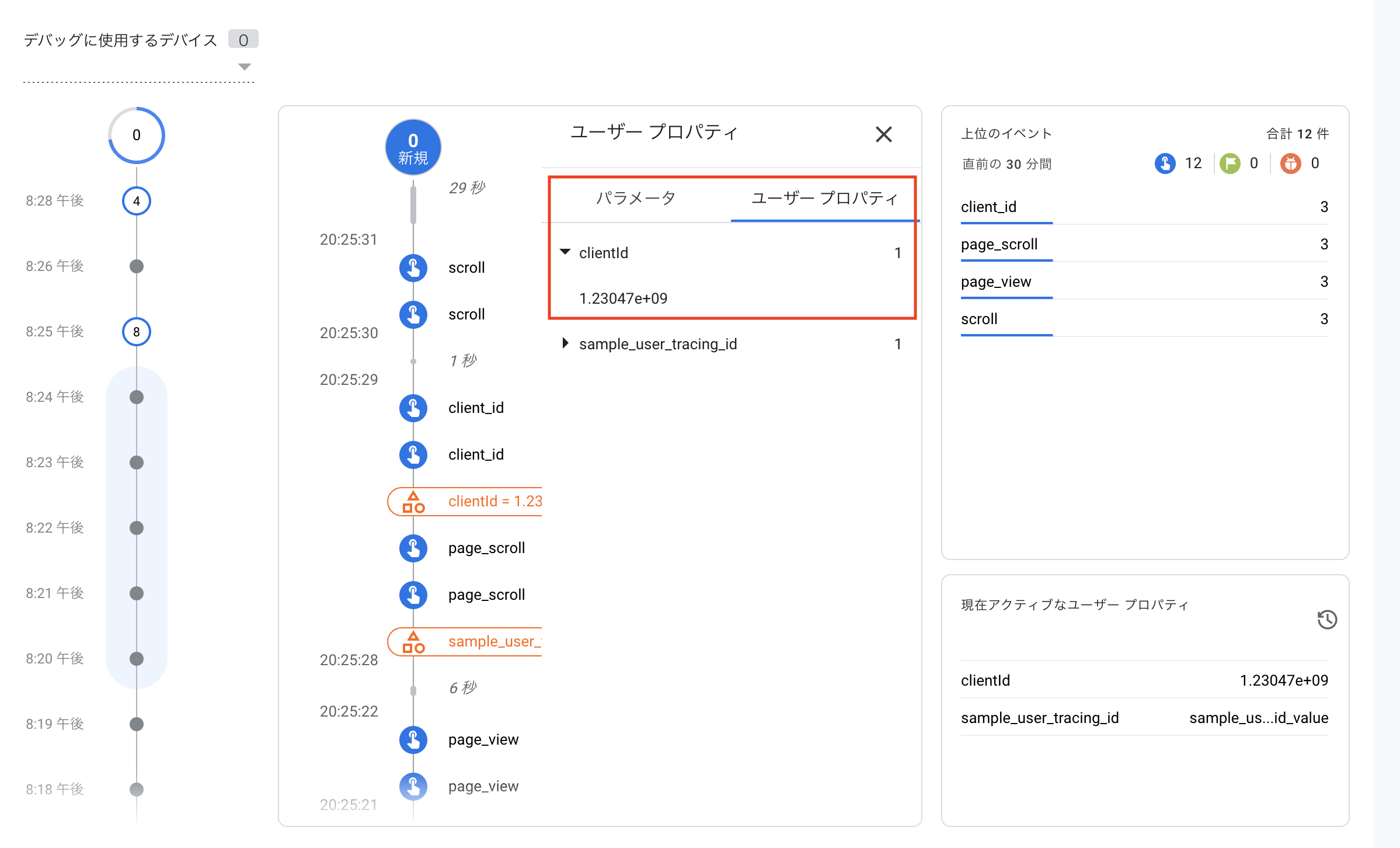
詳細は「ユーザープロパティ」からも確認できます。

注意事項
GA4 のイベント収集には、利用量を含め、制限事項のがあるため事前に確認しておくと良いです。また、GTM 収集する情報にセンシティブな情報がないか今一度確認してください。外部サービス(Google)へのデータ送信となりますので、社内のコンプライアンスやデータ管理方針に触れるところがないか確認し、匿名で扱うといった工夫が必要ににあることもあります。
また、React などモダンなウェブアプリケーションでは仮想 DOM を利用する仕組みの都合上、どうしてもイベントの収集が思い通りにならないこともあります。実装で考慮する必要がある場合も想定し、GA4・GTM の仕組みが想定するユースケースやゴールに合っているソリューションであるかの観点も含めて考慮していただければと思います。
これらの注意事項を踏まえた上で、上記で記載した方法の他にも、Client ID とアプリケーションのユーザー ID を紐付けてさらに詳細なトラッキングを行ったり、フロントエンドで発生したエラーを検知して監視することも可能です。有料のソリューションを導入する前に、GA4・GTM を活用する方法についても検討してみてはいかがでしょうか。
この記事に関する内容を含め、ウェブアプリケーションの解析・運用に関する内容全般において気になる点やサポートが必要な場合は、お気軽にお問い合わせください。

